Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- json
- JavaScript
- jpa
- Keycloak 17.0.1
- vue
- spring
- arraylist
- keycloak
- Flutter
- 알고리즘
- 인텔리제이
- 메서드
- 자바스크립트
- vue.js
- 글로벌
- 맥길대학교
- gradle
- aws
- Docker
- REACT
- ES6
- jQuery
- 현장학습
- 에러
- lightsail
- 스프링
- SpringBoot
- nginx
- java
- jsp
Archives
- Today
- Total
목록Row (1)
korean IT student
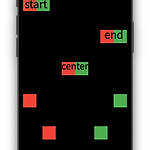
 Flutter - Row, Column 정렬 (MainAxisAlignment, CrossAxisAlignment)
Flutter - Row, Column 정렬 (MainAxisAlignment, CrossAxisAlignment)
목차 MainAxixAlignment와 CrossAxisAlignment을 사용하여 Row , Column에서 정렬하는 방법 행(Row) 위젯 사용시, 주축(mainAxis)은 수평(가로)이며, 횡축(crossAxis)는 세로이다. 열(Column)위젯 사용시, 주축(mainAxis)는 수직이며, 횡축(crossAxis)는 가로이다. MainAxixAlignment - 주축 정렬 Row Widget(행, 가로) MainAxisAlignment.start - 시작 MainAxisAlignment.end - 끝 MainAxisAlignment.center - 가운데 MainAxisAlignment.spaceBetween - 위젯과 위젯의 사이가 동일하게 배치된다 MainAxisAlignment.spaceAr..
app/Flutter
2022. 9. 27. 01:42
