Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 메서드
- json
- lightsail
- SpringBoot
- 인텔리제이
- vue
- 스프링
- java
- 알고리즘
- Keycloak 17.0.1
- jpa
- keycloak
- spring
- gradle
- jsp
- 자바스크립트
- nginx
- Docker
- 맥길대학교
- 에러
- Flutter
- JavaScript
- 글로벌
- ES6
- 현장학습
- arraylist
- REACT
- aws
- vue.js
- jQuery
Archives
- Today
- Total
korean IT student
Flutter - Row, Column 정렬 (MainAxisAlignment, CrossAxisAlignment) 본문
목차
- MainAxixAlignment와 CrossAxisAlignment을 사용하여 Row , Column에서 정렬하는 방법
행(Row) 위젯 사용시, 주축(mainAxis)은 수평(가로)이며, 횡축(crossAxis)는 세로이다.
열(Column)위젯 사용시, 주축(mainAxis)는 수직이며, 횡축(crossAxis)는 가로이다.
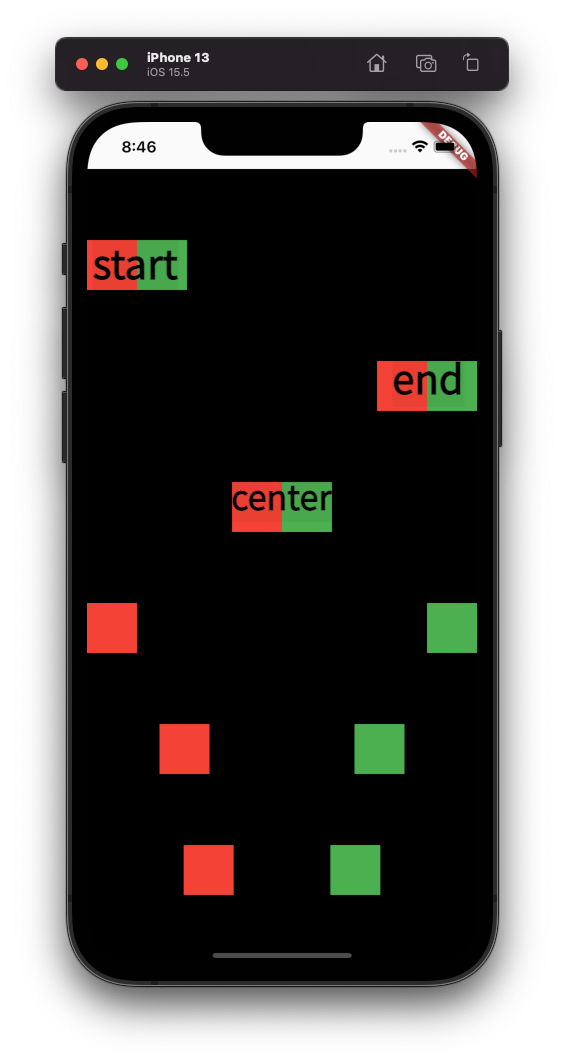
MainAxixAlignment - 주축 정렬

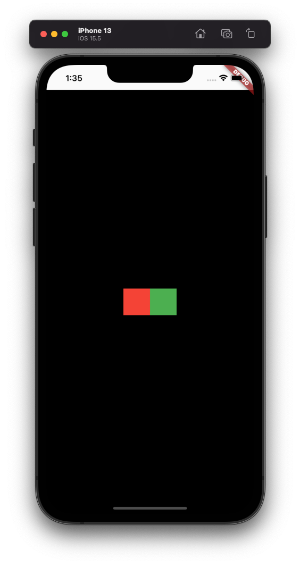
- Row Widget(행, 가로)
- MainAxisAlignment.start - 시작
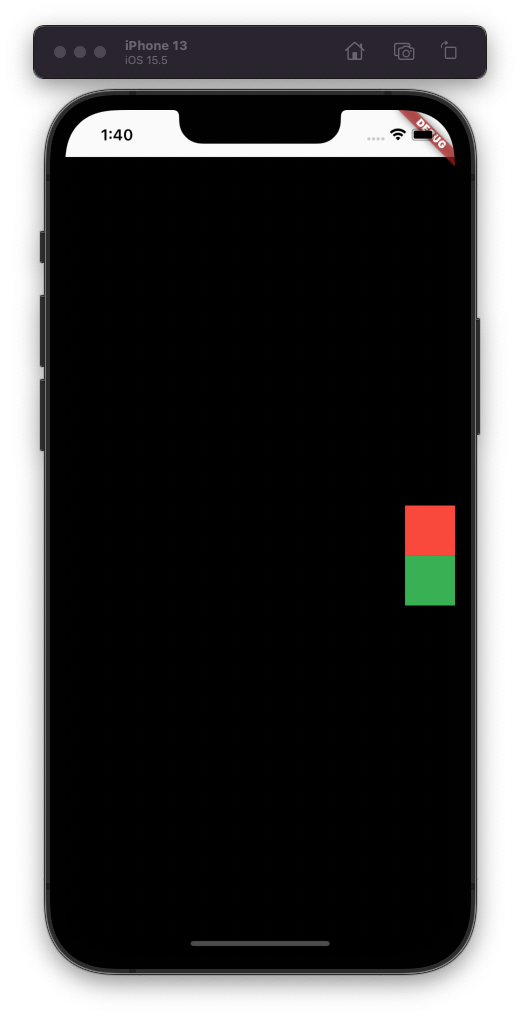
- MainAxisAlignment.end - 끝
- MainAxisAlignment.center - 가운데
- MainAxisAlignment.spaceBetween - 위젯과 위젯의 사이가 동일하게 배치된다
- MainAxisAlignment.spaceAround - spaceEvenly + 끝과 끝의 간격은 1/2
- MainAxisAlignment.spaceEvenly - 위젯을 같은 간격으로 배치하지만 끝과 끝에도 위젯이 아닌 빈 간격으로 시작한다.

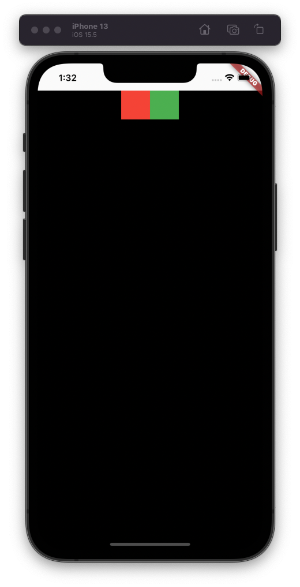
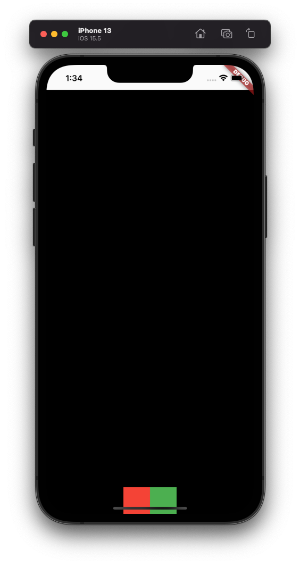
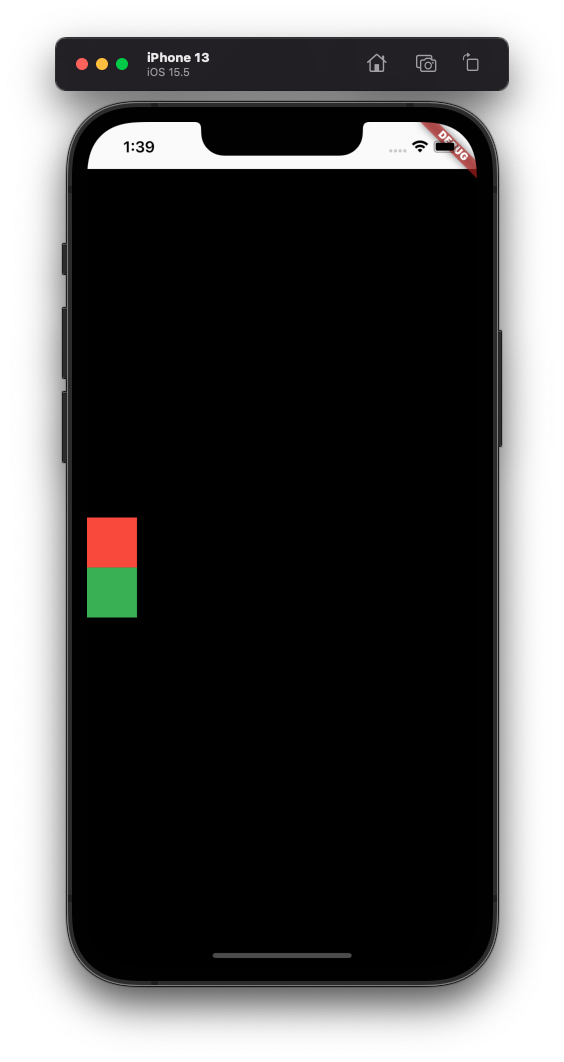
- Column Widget(열, 세로)
- MainAxisAlignment.start - 시작
- MainAxisAlignment.end - 끝
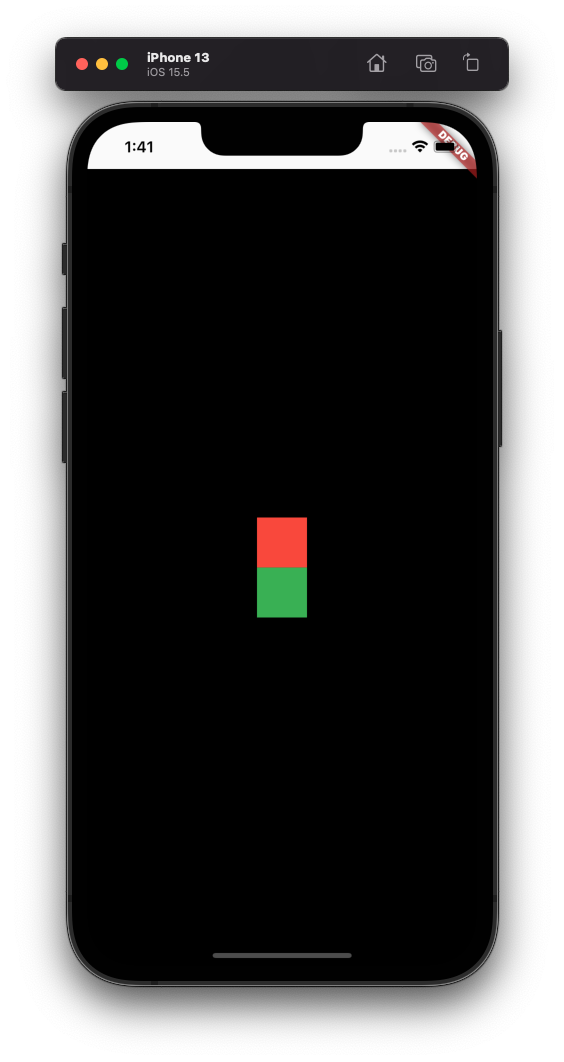
- MainAxisAlignment.center - 가운데
- MainAxisAlignment.spaceBetween - 위젯과 위젯의 사이가 동일하게 배치된다
- MainAxisAlignment.spaceAround - spaceEvenly + 끝과 끝의 간격은 1/2
- MainAxisAlignment.spaceEvenly - 위젯을 같은 간격으로 배치하지만 끝과 끝에도 위젯이 아닌 빈 간격으로 시작한다.
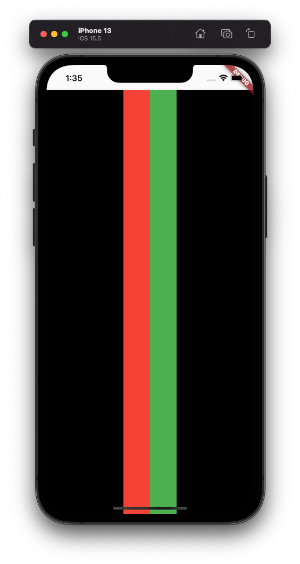
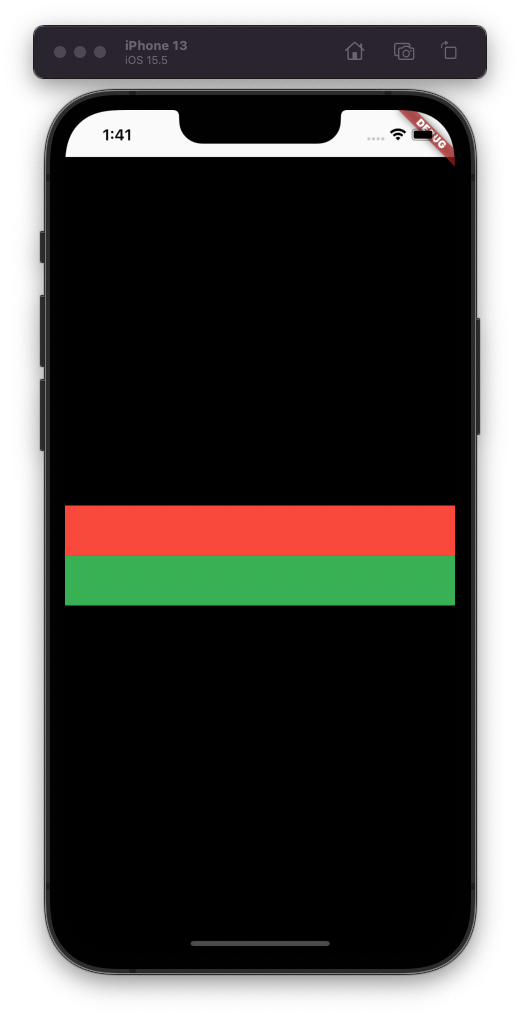
CrossAxisAlignment - 반대축 정렬




Row Widget(행, 가로) - MainAxisAlignment.center
- CrossAxisAlignment.start - 시작
- CrossAxisAlignment.end - 끝
- CrossAxisAlignment.center - 가운데
- CrossAxisAlignment.stretch - 양쪽 끝까지




Row Widget(행, 가로) - MainAxisAlignment.center
- CrossAxisAlignment.start - 시작
- CrossAxisAlignment.end - 끝
- CrossAxisAlignment.center - 가운데
- CrossAxisAlignment.stretch - 양쪽 끝까지
'app > Flutter' 카테고리의 다른 글
| Flutter - 위젯 트리란? (Widget Tree) (0) | 2022.09.26 |
|---|---|
| Flutter - M1맥북 Error: To set up CocoaPods for ARM macOS 에러 해결 (0) | 2022.09.17 |
Comments


