Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- ES6
- json
- 스프링
- jpa
- keycloak
- 현장학습
- 자바스크립트
- Keycloak 17.0.1
- java
- REACT
- 글로벌
- Flutter
- JavaScript
- 메서드
- arraylist
- 맥길대학교
- 알고리즘
- 에러
- vue.js
- aws
- SpringBoot
- spring
- jsp
- lightsail
- 인텔리제이
- jQuery
- gradle
- nginx
- Docker
- vue
Archives
- Today
- Total
korean IT student
Flutter - 위젯 트리란? (Widget Tree) 본문
Widget이란
- 먼저 flutter 공식홈페이지에 보면 flutter 위젯은 React에서 영감을 얻은 최신 프레임워크를 사용하고 있다고 말한다.
- UI를 구성하는 모든 기본 단위요소
- 이러한 위젯들을 쌓고 쌓아 만들어진 화면 자체도 위젯이라고 할 수 있다.
Widget 종류
- Stateless widget - 상태가 없는 위젯, 화면상에 존재하지만 실시간 데이터를 저장하지 않음
- Stateful Widget - 상태를 가지는 위젯
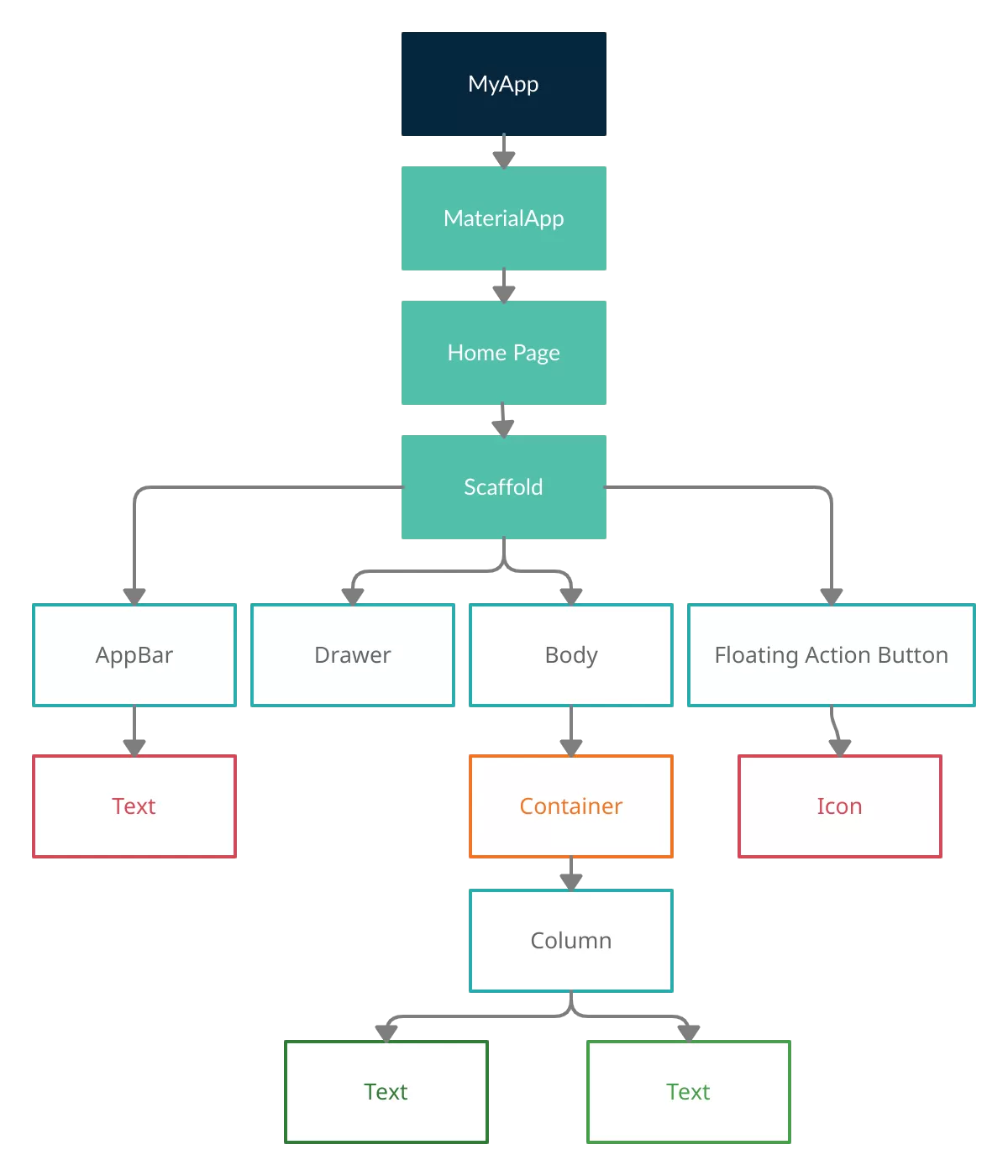
Widget Tree 란

- Widget들의 부모, 자식 관계를 나타내는걸 Widget Tree라고 부른다
- 부모 위젯을 위젯 컨테이너라고도 애기한다
- 프로그램적으로 직접 사용할 일은 없지만 알고 있으면 플러터 개념을 익히는데 유용하다.
- MyApp
- 최상위에는 프로젝트 이름이 존재
- MaterialApp
- 이 위젯이 실질적으로 모든 위젯을 감싸고 있는 위젯이고, 이 위젯을 통해 모든 플러터 위젯을 사용할 수 있다.
- HomePage
- 커스텀 위젯으로 앱의 디자인과 기능이 만들어진다.
- Scaffold
- 앱의 디자인과 기능을 구현하기 위한 빈페이지를 제공
'app > Flutter' 카테고리의 다른 글
| Flutter - Row, Column 정렬 (MainAxisAlignment, CrossAxisAlignment) (0) | 2022.09.27 |
|---|---|
| Flutter - M1맥북 Error: To set up CocoaPods for ARM macOS 에러 해결 (0) | 2022.09.17 |
Comments


