SpringBoot - vue.js 연동 및 gradle 빌드 및 실행
구성
1. vue.js 설정
2. springBoot gradle 설정
3. 프로젝트 실행
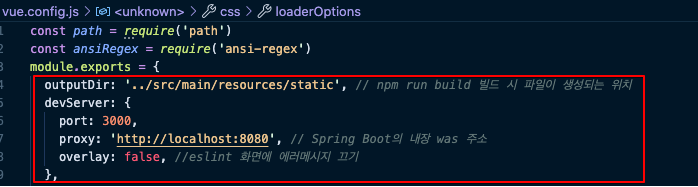
1. vue.js 설정

vue.config.js를 열어 위와 같이 입력한다.

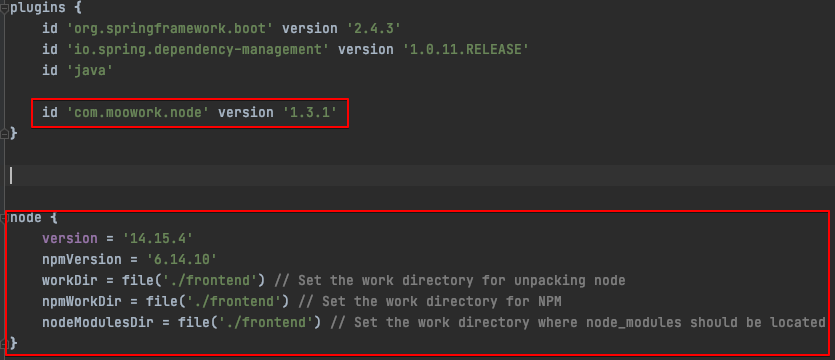
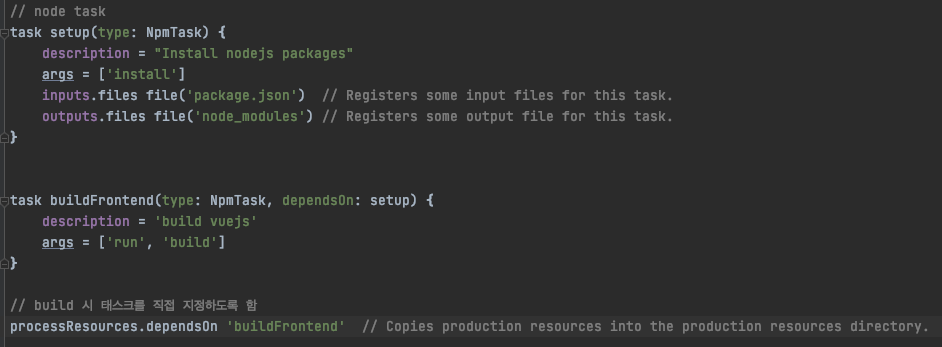
2. SpringBoot - 서버 실행 시 자동 빌드 설정(gradle)


- vue.js 프로젝트를 빌드 후 백엔드에서 사용할 수 있게 gradle에 작성하였다.
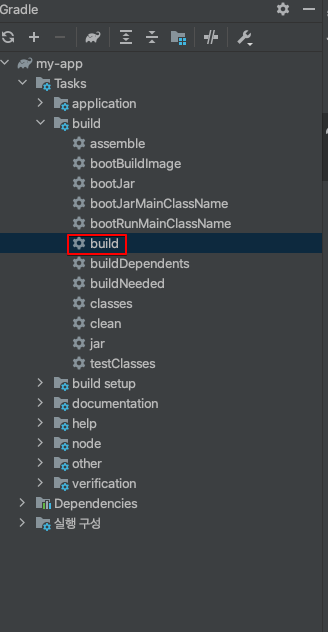
3. gradle build

- 프로젝트를 build 한다.

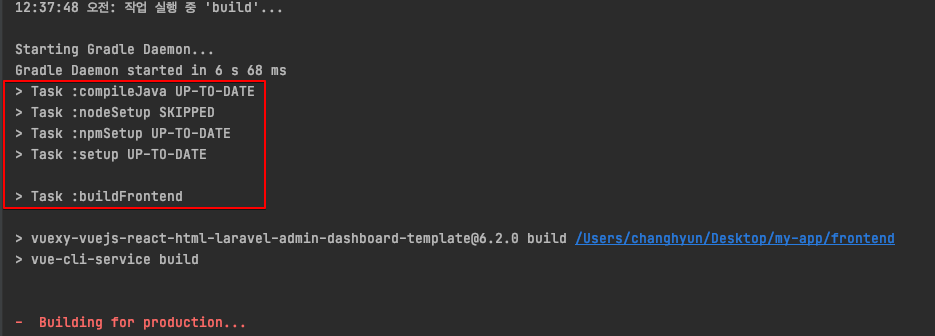
- gradle에 설정한 task들이 실행됨을 볼 수 있다.

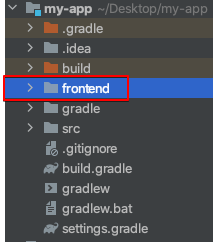
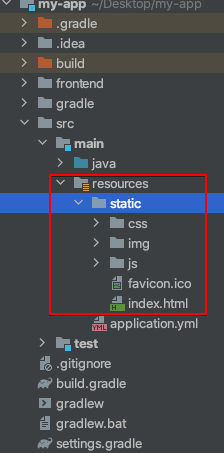
- 빌드가 성공적으로 잘되면 vue.js에서 설정한 outputDir(빌드 시 생성되는 위치) 위치에 폴더가 생성됨을 확인할 수 있다.
4. 프로젝트 실행

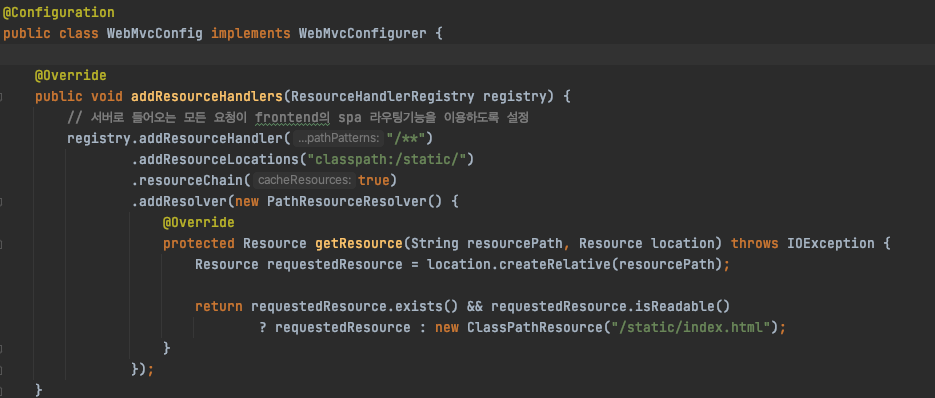
- 기본적으로 URL을 입력하면 서버 접속을 먼저 시도하며, 서버측에서 해당 URL에 대해 특별한 매핑이 되지 않았으므로 404 결과를 리턴합니다. 그래서 서버 URL에 대체 경로를 추가해주어야 합니다.
- 참고 3번을 읽어 보면 자세하게 알 수 있다.

- 실행 확인
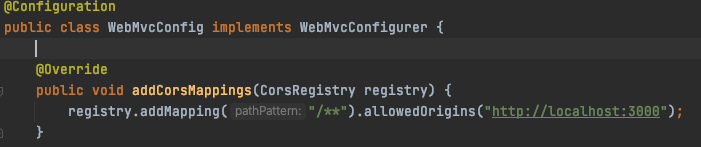
5. cors 해결

- 개발 시 front 서버로 개발하면서 서버 api를 요청할 때 에러가 난다. 위와 같이 webMvcConfig에 추가를 해주자.
참고
1. gradle node plugin
github.com/srs/gradle-node-plugin/blob/master/docs/node.md
srs/gradle-node-plugin
Gradle plugin for integrating NodeJS in your build. :rocket: - srs/gradle-node-plugin
github.com
2. gradle use
docs.gradle.org/current/userguide/java_plugin.html
The Java Plugin
If a dependent project has changed in an ABI-compatible way (only its private API has changed), then Java compilation tasks will be up-to-date. This means that if project A depends on project B and a class in B is changed in an ABI-compatible way (typicall
docs.gradle.org
3. spa 라우팅 기능 참고
스프링 부트(Spring Boot): SPA 라우트(route)를 위한 URL 컨트롤러 - BGSMM
Vue.js 등 SPA 프레임워크는 자바스크립트의 History API를 이용하여 클라이언트 단에서 URL 라우팅을 하는 기능이 있습니다. Vue Router: HTML5 히스토리 모드 History API 이 기능을 사용하면, 서버에서 별도
yoonbumtae.com
4. cors 해결
dev-pengun.tistory.com/entry/Spring-Boot-CORS-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0
[Spring Boot] CORS 설정하기
CORS란? (Cross-Origin Resource Sharing,CORS) 란 다른 출처의 자원을 공유할 수 있도록 설정하는 권한 체제를 말합니다. 따라서 CORS를 설정해주지 않거나 제대로 설정하지 않은 경우, 원하는대로 리소스를
dev-pengun.tistory.com